Shinjuku.LT 第18回 レポ
ShinjukuLT
目次
- DI with Reader Monad
- Search Suiteのシステム構成
- 引っ越しを支えるかもしれない技術
- ツリー構造のデータをRDBで扱う
- 第一回 デザインクイズ
- Bug Bashを1時間やって他チームに細かいIssueを洗い出して貰いました
- カイゼンジャーニー読んだよ
DI with Reader Monad

登壇者
TL;DR
- 関数単位の細かなDIができる
- 評価されるまで、DIを遅延させることができる
DI
- 外部から依存を注入できるようにするデザインパターン
メリット
-
- テストしやすい
種類
- 動的DI
- 静的DI
SwiftでDI
- Swinject
- DIKit
Reader Monad
- コードがたくさんです!

感想
- 心の片隅に覚えておこう。
Search Suiteのシステム構成
 * 全面コンプラ
* 全面コンプラ
引っ越しを支えるかもしれない技術

登壇者
TL;DL
- 引っ越しで支えるかもしれないいろんな情報
引っ越しにかかるコスト
発送買取によるメリデメ
メリット * 重いものを運ばなくていい
デメリット * 引っ越しで住所が変わるとだるい
家電や粗大ゴミの破棄
- 家電は捨てれない -> 高い
- 粗大ゴミは低コストで捨てれるが、予約が必要
- 地元の引っ越し屋さんの有料回収した
- ネットのリサイクルショップは反応が遅くて微妙
- ミニクラ 等で預かってもらっても良かった
物件探し
- レインズ見れない(見たい)
感想
- レインズ見たい
ツリー構造のデータをRDBで扱う

登壇者
ツリー構造のデータで考慮すること
- 全体参照
- 一部参照
- 挿入
- 更新
- 削除
ツリー構造をRDBでどう表現するか
- 隣接リスト
問題点
- 階層が深くなると一度に引くのが大変になる
- 分けてクエリを発行してもクエリの発行回数が増える
- 挿入・更新は容易だが、削除は(末端以外だと)大変
- 隣接リストを用いたツリー構造は
ナイーブツリーと呼ばれるアンチパターン
解決策
代わりのツリーモデルを使用する
- ただしやや複雑になるので注意
1 . 経路列挙
経路列挙
- 参考 : http://blog.amedama.jp/entry/2016/05/06/035437
- 子供のリストへの参照は簡単
- 削除・更新は容易だが参照整合性を維持することができない
閉包テーブル
- メモが追いつかなかった
まとめ
- ツリー構造の隣接リストはアンチパターンになることがある
- 経路列挙は参照整合性が維持できない
- 万能っぽいが、構造の難しさとデータが増える
感想
- 全然知らなかった
第一回 デザインクイズ

登壇者
デザインクイズ

- 作者: 田中クミコ,ハラヒロシ,ハヤシアキコ,ヤマダジュンヤ
- 出版社/メーカー: 翔泳社
- 発売日: 2013/08/20
- メディア: 大型本
- この商品を含むブログを見る
こちらの本から抜粋してAとBのどちらのデザインが直感的に優れているのかのクイズ大会
大事なこと
- 誰のためのデザインなのか
- 何のためのデザインなのか
感想
- 楽しかった!
Bug Bashを1時間やって他チームに細かいIssueを洗い出して貰いました
登壇者
- 僕です
資料
カイゼンジャーニー読んだよ

登壇者

カイゼン・ジャーニー たった1人からはじめて、「越境」するチームをつくるまで
- 作者: 市谷聡啓,新井剛
- 出版社/メーカー: 翔泳社
- 発売日: 2018/02/15
- メディア: Kindle版
- この商品を含むブログを見る
- 小説 + 解説という面白い構成
- リアルな状況に即したベストプラクティスに即している
感想
- 「あなたは何をしている人なんですか?」
Shinjuku.LT 第17回 レポ
ShinjukuLT
目次
- Shinjuku.fitness
- SQL Format1
- ブランチとCLRを組み合わせて、論理の繋がりを見える化してみる
- Lensとは?
- NGINX Blogから考えるマイクロサービスのProxy設定
- 危機的状況から脱出した話
Shinjuku.fitness
https://t.co/05KWn2ZQbl#17 最初の発表は@HonMarkHunt @futesi_nebusoku の「https://t.co/3FP9zpHbxT」です!#shinjukult pic.twitter.com/HQ1gIvhwzD
— disc99 (@disc99_) 2018年2月18日
登壇者
TL;DR
- 正しい肉体改造方法
資料
感想
- 1時間40分も喋ってしまった。LTとは?
SQL Format1
登壇者
TL;DR
- SQLフォーマッター作ってみた
様々なSQL文のフォーマット
- フォーマットが人それぞれ
select a , b , c from hoge
select a, b, c from hoge
select a,b, c from hoge
- 公式フォーマットは存在しない
- サイモンホリウェルのフォーマットなど
合意をとる
- 意外と色々めんどくさい...
自動でフォーマットしてくれたら楽!!
- 作ってみた
1. ファイルパスを引数に指定された`.go`ファイルを書き換える 2. `sql`という変数に格納されている文字列を修正する
- 手順
1. astで抽象構文木を抽出 2. 変数取得 3. パーサーで解析、フォーマット 4. 抽象構文木に入れる
デモ
- ターミナルで見せてくれた
感想
- ファイル保存時にフォーマット直接書き換えて欲しいナ
ブランチとCLRを組み合わせて、論理の繋がりを見える化してみる

登壇者
TL;DR
- CLRの順番に質問してブランチで図に起こすと発言の意図をぶれずに伝えることができる
宣伝
- 電車のお悩みを解決するオンラインハッカソンに挑戦して豪華賞品をゲットしよう!
前置き
ブランチ
https://www.slideshare.net/NoriyukiMizuno/vol1-66046068/30
- 原因と結果をはっきりさせる
- AだからB
- AでBだからC
CLR
- 論理性を検証する4つの視点
- 4つの視点を正しい順番で質問する
1. 明瞭性の懸念 2. 存在の懸念 3. 因果関係の懸念 4. 十分性の懸念
- 詳しくはブログにて
資料
hiiiiiiihikaru.hatenadiary.com
感想
- 身につけたら一生モノのスキルになりそう
Lens

登壇者
TL;DR
- Lensとは何か?
宣伝
Lensとは?
- なんかすごいGetter/Setter
普通のGetter/Setterとなにが違うの?
- ネストしたオブジェクトのある一部の値だけ操作したい
関連Link
資料
感想
- composeの実装、全然わからなかった
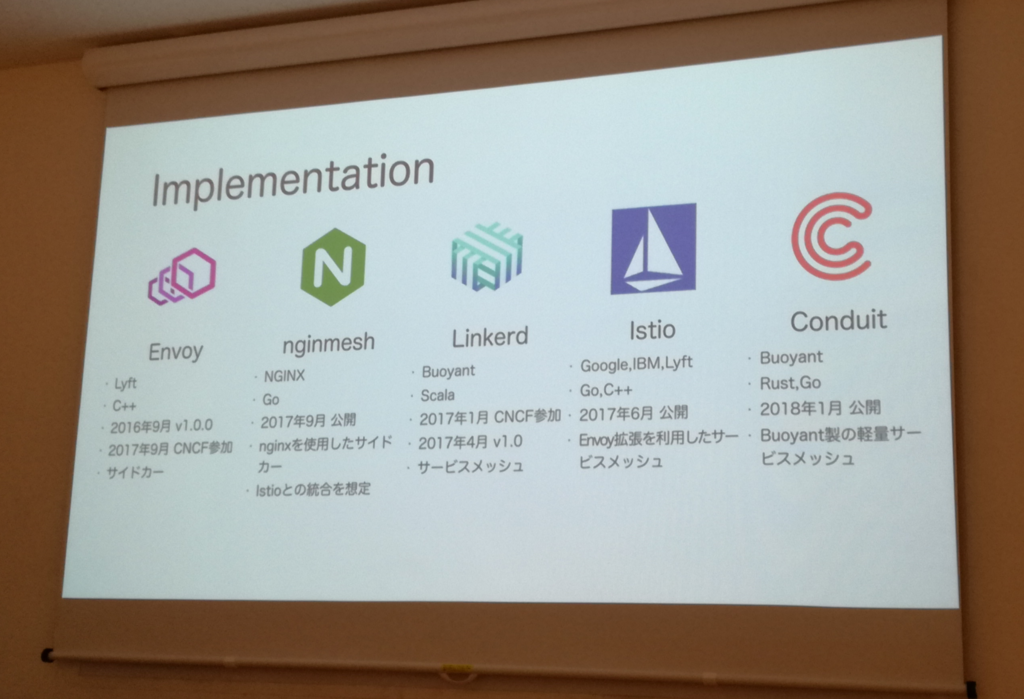
NGINX Blogから考えるマイクロサービスのProxy設定

登壇者
TL;DR
- マイクロサービス化 => プロキシのやること増えた => アプリ/ミドルウェアで解決するの辛い =>
よくある構成
リバースプロキシ
- セキュリティ
- SSL
- ロードバランシング
- キャッシュ
- etc...
マイクロサービスのプロキシはどうあるべき?
従来のアプローチ
- ミドルウェアやFWで解決
- 覚えたり運用するの大変...
3 Models in the NGINX
1. Proxy Model 2. Router Mesh Model 3. Fabric Model
Proxy Model
- 従来のリバースプロキシの設定 + マイクロサービス特有の機能
Router Mesh Model
- 1台目のNIGNXで従来のリバースプロキシのような動き
- 2台目のNGINX(ルーターメッシュハブ)
- エンドポイントの統合
- 内部キャッシュ
- サーキットブレイカー
- etc...
Fabric Model
- マイクロサービスコンテナごとにプロキシを配置
- 全ての通信IOがプロキシ経由
で、具体的にどうすればいいの?
SidecarとService Mesh
Sidecar
- 各サービスとセットでデプロイ
- 全ての通信がプロキシを経由
Service Mesh
- ≠Fabric Model
新しめのツールがたくさんあるぞ!

資料
感想
- Proxy ModelからService Meshへ移行するぞ!!
危機的状況から脱出した話

登壇者
TL;DR
- 全面コンプラ
Shinjuku.LT 第16回 レポ
ShinjukuLT
目次
- キャラクターマーケテティングを考えてみる
- Physical Computing2 現実(リアル)を支配ハックする
- Elastic Cloudを1年ばかし使ってみたレビュー的な
- 入社までにやっておきたい事, 入社してすぐにしたい事
- ~歴史から学ぶ~ スニーカー基礎講座Ⅰ
キャラクターマーケテティングを考えてみる

登壇者
TL;DR
動機
キャラクターを作るということ
- 差別化や認知度UP
- たくさんのメリット
- 定着させていくためには...
- 一定の予算と時間が必要
- PR
- 作り込み
- が必要
成功例
- 新幹線開通にあわせて登場
- 熊本外の人に向けてSNSなどで拡散
- ターゲットと時期が明確
人気キャラを作るため
- 世界観
- 背景
- 差別化
- 使いやすい
実際に作ったキャラクター紹介
- コンプラのためお見せできない
- とても可愛かった
所感
デザインできるのっていいナー
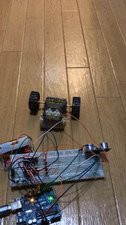
Physical Computing2 現実(リアル)を支配ハックする

登壇者
TL;DR
- ブラーバを作る
方向転換する
- モータードライバ
- 前進と後進ができるようになった

壁に近づいたら後進する

所感
自分で掃除した方が早そう
Elastic Cloudを1年ばかし使ってみたレビュー的な

登壇者
宣伝
TL;DR
経緯
- 障害対応、顧客サポートでELBログを可視化したい
- ElastiSearchとKibanaよさそう
- ElastiSearchは管理が大変...
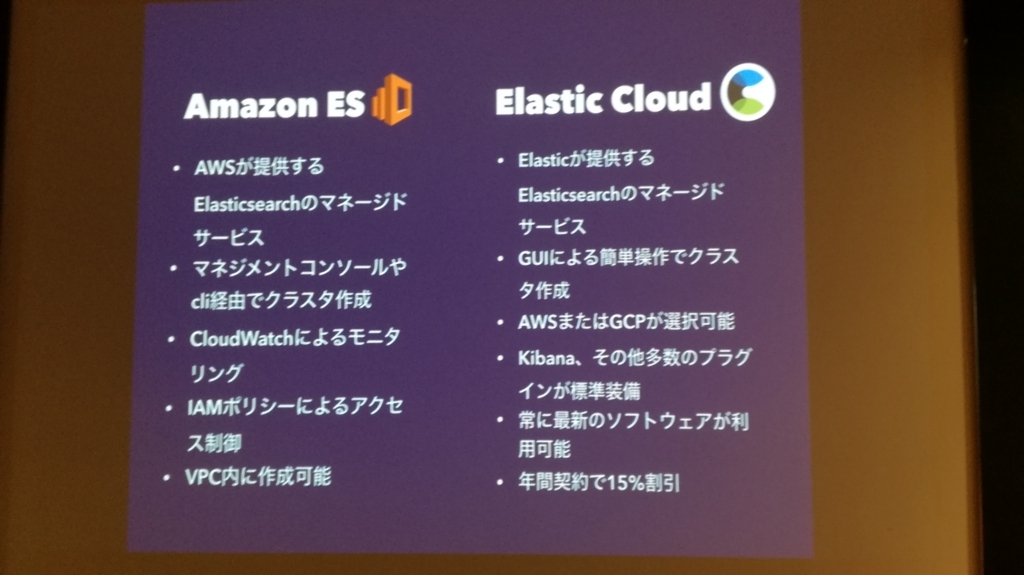
- Amazon ESとElastic Cloudとの比較
状況
- 要求: 管理に時間がかからないこと
- ほぼAWSの構成
比較

Amazon ESのメリット
Elastic Cloudのメリット
- ESと同社が作成しているので対応がきめ細やか
- X-Pack標準搭載
- クラスタのバージョンアップが容易 違いはそんなになかったがバージョンアップやESの使い勝手からElastic Cloudを採用
結果
- 安定している
- version up対応もスムーズ
- 不満な点は特になし
所感
- うちはlogentriesです
入社までにやっておきたい事, 入社してすぐにしたい事

TL;DR
- 入社初日から活躍するためにやっておきたいこと
準備しておきたいこと
- ビジョン・行動指針の把握
- 技術面のキャッチアップ
- 公開されている記事や動画には目を通す
- 使用しているライブラリ使ってみる
- ビジネス視点でサービスさわってみる
- 中の人とご飯に行く
- 事前に親睦を深めておく
- お引越し
- オフィス側に引っ越せるなら是非
- ビットコイン買っておく
- みんなやってるから
最初は...
- 最初の一ヶ月は「なんでも聞いていい魔法の時間」
入ったあとやりたいこと
- ひたすらストーキング
- Slackの過去ログ
- ドキュメント, PR
- 闇雲でなく脳内にインデックスをつくっていく感覚
- 内容じゃなくて背景を知る
HowWhy- なぜこうなっているのかを意識する
- ビジネスドメインの理解
まとめ
- ストーキングしよう
- Whyを理解しよう
- ドメインを理解しよう
~歴史から学ぶ~ スニーカー基礎講座Ⅰ
登壇者
僕です
スライド
【読書メモ】Scala関数型デザイン&プログラミング 1章 関数型プログラムの基礎

Scala関数型デザイン&プログラミング ―Scalazコントリビューターによる関数型徹底ガイド (impress top gear)
- 作者: Paul Chiusano,Rúnar Bjarnason,株式会社クイープ
- 出版社/メーカー: インプレス
- 発売日: 2015/03/20
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (7件) を見る
概要
Scalaで関数型プログラミングを学ぶ本。 関数型と聞くと「ウ"ッ」っとなるプログラマーだが、会社で輪読会のお誘いがあったのと、対象読者が「Javaばっかしやってた人」だったのでなんかできそうだなと思い読んでみことにした。継続的にkotlinをやっているのでScalaで関数型を学べるならこれ幸い。という気持ちもあった。
今回は、1章:関数型プログラムの基礎 のまとめ。
隔週で輪読会をやっているので(可能であれば)毎回ブログにまとめていく
TL;DR
式eがあり、すべてのプログラムpにおいて、pの意味に影響を与えることなく、p内のすべてのeをeの評価結果と置き換えることができるとしたら、eは参照透過です。関数fがあり、式f(x)が参照透過なすべてのxに対して参照透過であるとしたら、fは純粋関数です。
1. 副作用とは
- 関数型プログラミング -> 純粋関数だけを使ってプログラムを構築すること
- 純粋関数 -> 副作用のない関数のこと
- 副作用 -> 単に結果を返すこと意外に何かする関数
副作用の例
- 変数を変更する
- データ構造を直接変更する
- オブジェクトのフィールドを設定する
- 例外をスローする、またはエラーで停止する
- コンソールに出力する、またはユーザー入力を読み取る
- ファイルを読み取る、またはファイルに書き込む
- 画面上ここに脚注を書きます))描画する
副作用を持つコードの例
2. 副作用の排除
- buyCoffeeの際にトランザクションを発生させたくない
- テスタビリティー
- 再利用性
- Chargeを返すように修正
- n杯のCoffeeの購入に対応した
buyCoffeesを作成 - ワンライナーでまとめられるよ!
3. 参照透過性
- どのようなプログラムにおいても、プログラムの意味を書き換えることなく式をその結果に置き換えることができる
intToString(5)の結果を呼び出し元において"5"と置き換えても正しく動作する。てきなこれは参照透過なのだろうか?
chargeはUnit
- buyCoffeeの戻りは
new Coffee()と同等 - つまり、buyCoffeeの呼び出し元を全て
new Coffee()と置き換えても、正しく動作(影響を与えない)しなければならない - この条件が満たされないので上記buyCoffeeには参照透過性がない。といえる
- buyCoffeeの戻りは
置換モデル
- 参照透過性では、関数が実行する全てのことが戻り値によって表される <= 普遍条件!
- 関数を全て結果に置き換えても同じように計算が進められる。
- 等価による置換
- プログラムの等式推論がなりたつ(意味不明)
純粋性
- 参照透過性が担保されるとめっちゃモジュール性高い
- 合成可能
4. まとめ
- 関数型プログラミングとは副作用のない純粋関数だけを用いてプログラミングすること
- メリット
- モジュール性向上
- 推論の容易可
builderscon 2017 でLTしてきたぞ!の感想とか

はじめに
2017/08/03~05で開催されたbuilderscon 2017で、LTをさせて頂いたのでそちらの感想と来年にやる方への向けて何か残せればと思い記事を書きました。
決してコアスタッフの方々に圧力をかけられたからではありません。


登壇までの流れ
7/20申し込み(締め切りは7/30迄)8/3採用発表8/4登壇
登壇した感想
- 当日はメインホール400人会場😥で5分LTをやらせていただきました

- ステージ下に順番に並んで前の人が終わったらすぐ次の人はい次!という感じで完全5分切り替え制でした。割とカンファレンスのLTってそういう形式が多いですね。
- 自分は5番目くらいでしたが、前の人達が全員信じられないほど大爆笑をかっさらっていたので、首を掻っ切って命を断とうかと思いましたが、なんとか発表できました
- 発表中は緊張しすぎてなぜか会場を見ず、空条承太郎を彷彿とさせるポーズでスクリーンを見ながら発表し、マイクが遠くなって声が小さくなってしまいました。後で言われて首を掻っ切って命を断とうかと思いました。


ちょっと困ったこと
- 実際申し込みから登壇してみて少し困ったことを書いておきます。
LTの採用・不採用がいつなのかわからなかった。
- 上記の通り採用連絡が運営のツイッターから行われたのが前日でした。
- 私みたいな無能エンジニアはスライド作るだけでも数日かかってしまうので、そもそもいつ採択が発表されるのかがわからない状況は少しキツかったです。
- 前日発表するにしても、「LTの採択は前日に発表します。」と一言アナウンスがあるととても助かるなと思いました。
LTのプロポーザルが運営向けか一般向けかわからなかった

- LTの申し込み時に専用のページからLTの概要を記入するのですが、これが一般公開されるものなのか、運営が審査のために読むものなのかわからず少し書きづらかったです。
- 書いた後に分かったのは、
LT終了後に一般公開されるものということでした。ですが、登壇前にカンファレンスアプリから普通に見えたような気がします。 - こちらは「そもそもプロポーザルってそういうものだから」とかそもそも私の勘違いなどでしたら喉を掻っ切りますので教えてください。
やってよかったこと
勇気がついた
- あの大人数の前で登壇するのは私のような底辺エンジニアには中々ない機会でしたのでなんか色々すごいよかったです。
自分のダメなことがわかった
- 本番は練習以上のものはでない。とよく言いますが、まさにそんな感じでした。
- スライドの作り, 声の出し方などダメなところがよくわかりました。
最後に
- 私は以前HTML5 Conferenceのスタッフをやらせていただいたことがありますが、buildersconは3日間開催、スポンサー用のアメニティー、カンファレンスアプリなど考えて、準備と当日運営が死ぬほど大変だったんじゃないかと思いまいした。
- このような貴重な機会をいただきスタッフの皆さん本当にありがとうございました!!&お疲れ様でした!!
- また来年も楽しみにしています。
発表資料はこちら
www.slideshare.net
Twitterもフォロー待ってるぜ!
調子乗ってたらflywayのstateが「ignored」になったときの対象法
内容
こんな感じになっちゃったときの対処法
+---------+---------------------------------------------------+---------------------+---------+ | Version | Description | Installed on | State | +---------+---------------------------------------------------+---------------------+---------+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | 1.150 | update tsv schemas | 2017-06-22 02:33:13 | Success | | 1.151 | drop column user setting | 2017-06-22 06:16:45 | Success | | 1.152 | add category monitor column | 2017-07-03 02:59:44 | Success | | 1.153 | create manager history | | Ignored | <= コレ | 1.154 | create level set | 2017-07-06 02:31:04 | Success | +---------+---------------------------------------------------+---------------------+---------+
原因
- flywayの
shema versionは新しいものから実行されていくので、↑の例でいくと1.154を先に追加してmigrateした後に1.153を追加すると発生する - 普通に開発してればまず起こらなそうだが、以下のように調子にのると発生する。
ぼく 「佐藤さん(仮)の作業にmigrationありますよね!」 佐藤さん(仮) 「はい」 ぼく 「ぼくもあるんで番号かぶってconflictしないようにしましょう!」 佐藤さん(仮) 「はい」 ぼく 「ぼくの方が先にmergeするんで、ぼくが153使うんで佐藤さん(仮)は154にしてください!」 佐藤さん(仮) 「はい」
- これで佐藤さん(仮)が先にmergeすると↑の状態になる
対応
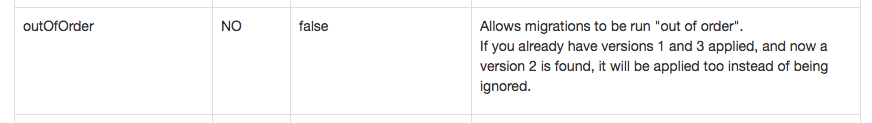
- stateが
ignoredになると、flyway migrateしようがflyway repairしようが実行されなくなる、辛い。 flyway migrate時のオプションにoutOfOrder=trueを指定すると実行される

https://flywaydb.org/documentation/commandline/migrate
結果
- こんなんなる
+---------+---------------------------------------------------+---------------------+---------+ | Version | Description | Installed on | State | +---------+---------------------------------------------------+---------------------+---------+ ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ | 1.150 | update tsv schemas | 2017-06-22 02:33:13 | Success | | 1.151 | drop column user setting | 2017-06-22 06:16:45 | Success | | 1.152 | add category monitor column | 2017-07-03 02:59:44 | Success | | 1.153 | create manager history | | OutOrdr | | 1.154 | create level set | 2017-07-06 02:31:04 | OutOrdr | +---------+---------------------------------------------------+---------------------+---------+
- stateが
OutOrdrになっている - 完全に意味不明である
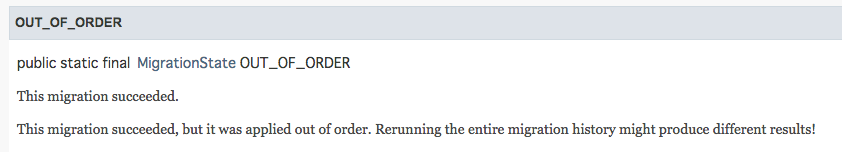
OutOrdr
- java docによると
This migration succeeded.とのことらしい。
- ただし「順不同で実行されたから、全部再実行する時は違う結果になるかも><」とのことである
教訓
- 調子のってmigration番号の先読みはしない
- conflictさせて修正したほうが安全
- 佐藤さん(仮)は想像より作業が早い
DDD(大臣 Driven Development)のすゝめ
こんにちは!@HonMrakHuntです!
この記事はラクス Advent Calendar 2016の18日目の記事です。
昨日は@Black-Spiderさんのゲーム作り(C++&DxLib)を通してオブジェクト指向プログラミングを学ぶ方法(環境構築~画面の中で物が動くまででした!
明日は@iketomo1207さんの投稿予定です!
目次
- はじめに
- チームの悩み
- 解決策
- で。それ、いつ、誰がやるの?
- さぁ!DDD(大臣 Driven Development)だ!!
- DDD(大臣 Driven Development)
- 大臣 Driven Developmentとは?
- ルール
- DDDのワークフロー
- 大臣任命
- 問題を明文化する
- 大臣を任命する
- 大臣活動
- 頑張れ大臣!
- 報告だ!大臣!
- 大臣任命
- 2ヶ月やってみて
- なぜWorkするのか?
- 課題
- まとめ
はじめに
突然ですが、みなさんのチームは困っていますか?
僕は困っています。

今日はチームの悩みを解決する(かもしれない)、DDD(大臣 Driven Development)をご紹介します。
(ドメインの話は出て来ません。本当にすみません。)
チームの悩み
日々のチーム開発に悩みは尽きません。私の所属しているチームにも悩みがあります!
- あふれんばかり出て誰も手をつけなくなったのエラーログ。
- 放置されるお問い合わせ。
- 追いつけない外部APIのアップデート。
- etc...
チームの悩みはチームの数だけあります。
解決策
もちろん世の中にはそんな悩みを解決することができる方法や知見であふれています。 例えば、上にあげた
あふれんばかり出て誰も手をつけなくなったのエラーログ。
私のチームではエラーログが出ると、Slackのエラーログ部屋に通知が来ます。
日に1件や2件なら誰かが対応できますが、10件、20件、30件...エラーが多くなってくると出るのが当たり前になってめんどくさg誰も対応しなくなります(なりました)。
しかし、エラーログの監視、調査はElasticsearch + Kibanaなどを使うことでとてもいい感じに素晴らしい感じにすることができます。
https://www.elastic.co/guide/en/kibana/current/discover.html
じゃあ早速Elasticsearchを導入だぁー!

で。それ、いつ、誰がやるの?
で、それ。誰がやるんですかね?
最初のやる気は何処へやら、日々の忙しい業務に揉まれてElasticsearchの導入は忘れ去られてしまいます。
最悪の場合、誰かが半年後に「エラーログの監視、調査はElasticsearch + Kibanaなどを使うことでとてもいい感じに素晴らしい感じにすることができるんじゃない?」と、発言します。
...もちろんこれはエラーログだけの話ではありません。
チームの数だけ悩みはあり、チームの数だけ解決策があります。
さて、どうしたらいいでしょう?
さあ!DDD(大臣 Driven Development)だ!!
私のチームでは二ヶ月ほど前から、チームリーダーのnagaa052さんの発案で
DDD
- D : 大臣
- D : Driven
- D : Development
を導入しています!!!!
前置きが長くなりましたが、本日はこのようなチームの悩みに立ち向かう、大臣 Driven Developmentについてご紹介します!!
DDD(大臣 Driven Development)
大臣 Driven Developmentとは?
さて、大臣 Driven Developmentとはなんでしょう?自分で書いといてあれですが、名前落ち感がすごいですね。
大臣 Driven Developmentはチームの悩みに立ち向かうために生み出されました。
例えば私のチームの抱えていた悩みは、
* あふれんばかり出て誰も手をつけなくなったのアラート。 * 放置されるお問い合わせ。 * 追いつけない外部APIのアップデート。 * etc...
こんなのでした。
これを大臣 Driven Developmentで解決していきます。 いきますよ。
はい、DDD完了です。
そうです。大臣 Driven Developmentとは、
チームの悩みごとに大臣を任命し、大臣が責任を持って悩みと向き合う制度 です!
ルール
DDDのルールをご紹介します。
1. 大臣はあくまで責任者であり、担当ではない。
以上です。
このルールについては後述します。
DDDのワークフロー
私のチームで導入されているDDDのワークフロをご紹介します。
- 大臣任命
- 問題を明文化する
- 大臣を任命する
- 大臣活動
- 頑張れ大臣!
- さあ行け大臣!報告だ!
1. 大臣任命
まずは大臣を任命して行きましょう!
1.1 問題を明文化する
チームの問題・改題・悩みをあげていきます。
私のチームではスプリントの終わりごとに振り返りがあるので、KPTでProblemをあげて行きます。
1.2 大臣を任命する
問題(Problem)が見つかったら大臣を任命します!
私のチームではチームで技術定例を行なっています。その際に話あって大臣を決ました。 ひとまず自選他選問わず。ノリで決めました。
2. 大臣活動
大臣が決まったら活動して行きます!
2.1 頑張れ大臣!
任命された大臣が頑張ります!
余談ですが私はアラート大臣を任されています。日々飛んでくるアラートをissueにまとめてみたり、数を数えてみたり、そんな活動をしています。
ここで大切なのは、
- 大臣はあくまで責任者であり、担当ではない。
このルールです。アラートなんて見ても全くわからない時がほとんどです。見わからなければ誰かに相談してみます。 決して自分が全て解決しないといけないわけではありません。任命された問題に責任を持って活動すれば良いのです!
2.2 報告だ!大臣!
毎日の活動は夕会で報告します。
今日のアラート数やわからないことなどを報告します。大臣が活動していることがチームに浸透して行くと自然と周りも協力してくれるようになって来ました。
2ヶ月やってみて
以上で、なんとなく大臣 Driven Developmentがどんなものかわかっていただけたかと思います。
私のチームでは2ヶ月が経ちました。振り返りも兼ねてチームがどう変わったかを書いて行きます。
なぜWorkするのか?
ある者は生まれつき偉大、それ以外は強いられて偉大になる。 君にとって、これが偉大になるチャンスだ。
さて、困っていることに大臣を任命して活動するアホみたいな施策ですが、実は結構Workしています。
なぜWorkするのでしょうか?
我らがチームリーダーのnagaa052さんに教えてもらった言葉を紹介します。
「立場が人を作る。」
大臣に任命されると謎のやる気が出ます。
今更0からelasticserch学ぶことを決意。
— ホンマークハント (@HonMarkHunt) December 16, 2016
私もアラート大臣という立場に感化されて、気づいたらElasticsearch学ぶ宣言をしていました。
この、立場によって生み出される責任感がDDDがワークする理由だと思います。
課題
始まって2ヶ月のDDDですが、課題もちらほら出てきています。最後に今後のために現状の課題をまとめておきます。
- 大臣の任期を決めていなかったので、終わりが見えない。交代制にする?
- 大臣の兼任はいくつまで?たくさん兼任すると大臣活動で忙殺されてしまう
この辺の改善は日々解決して行きたいです!
まとめ
チームにはチームの悩みの数だけ問題があると思います。
悩みを打ち破る手段はたくさんありますが、もしだれがやるのかが決まらなかったら。大臣にやってもらうのはいかがでしょうか?
最後までご覧いただき、誠にありがとうございました。